Overview
本文记录了在使用Typecho的过程中,遇到的一些小问题以及解决方法。
1.添加置顶插件
首先去
Typecho的官网插件页面http://docs.typecho.org/plugins下载Sticky插件,下载结束后,解压缩,将此文件夹放至服务器上Typecho的plugin文件夹中,具体地址为blog/usr/plugins/中。使用超级管理员
admin登陆到后天,进入管理插件页面,就可以看到所有plugins文件夹中已经有的插件。如下图:

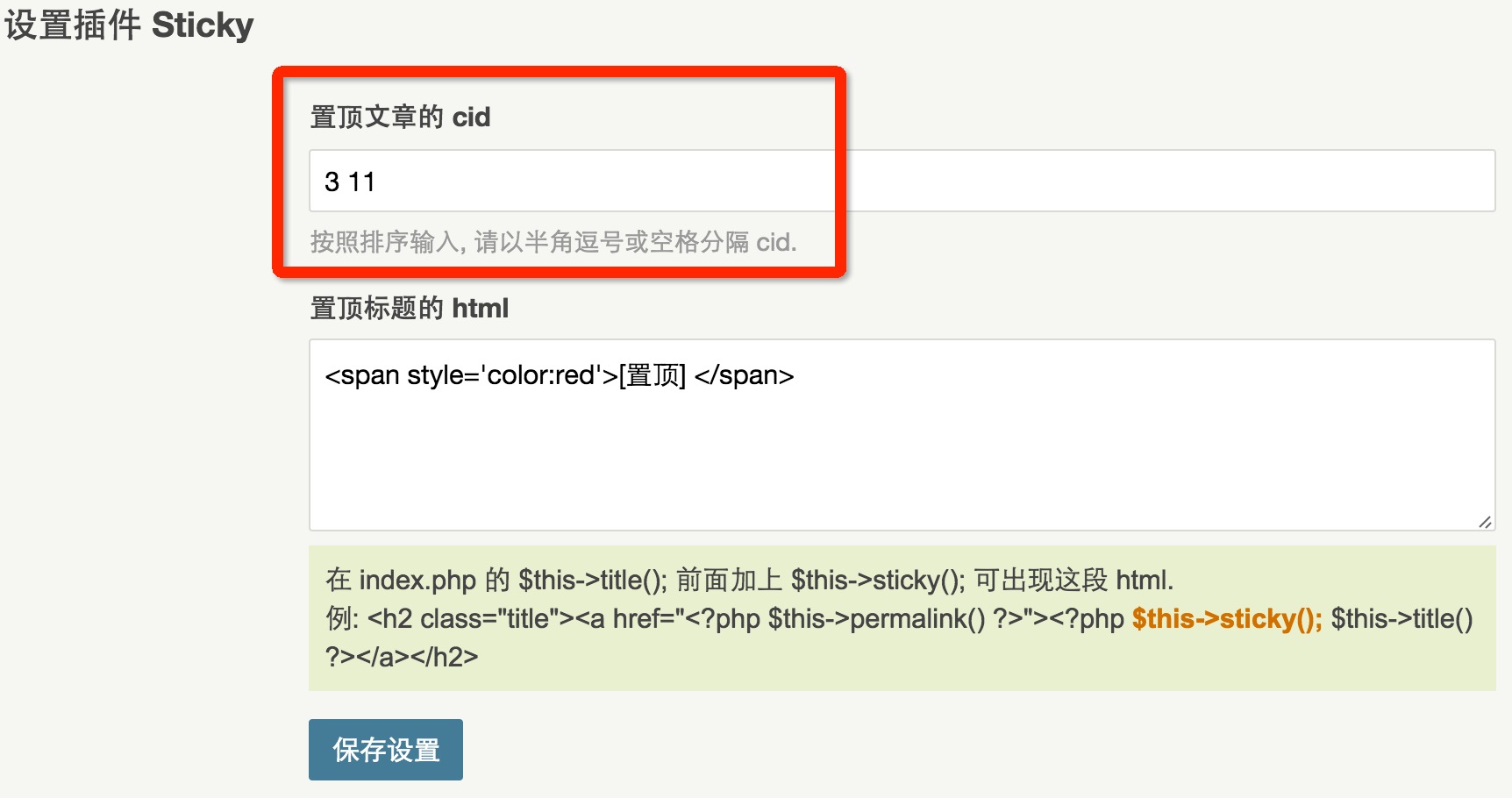
刚把插件放到plugin文件夹中的时候,默认是在禁用的插件中,没有启用的。点击启用,就会变成启用的插件。然后点击设置, 出现下图:

注意其中的
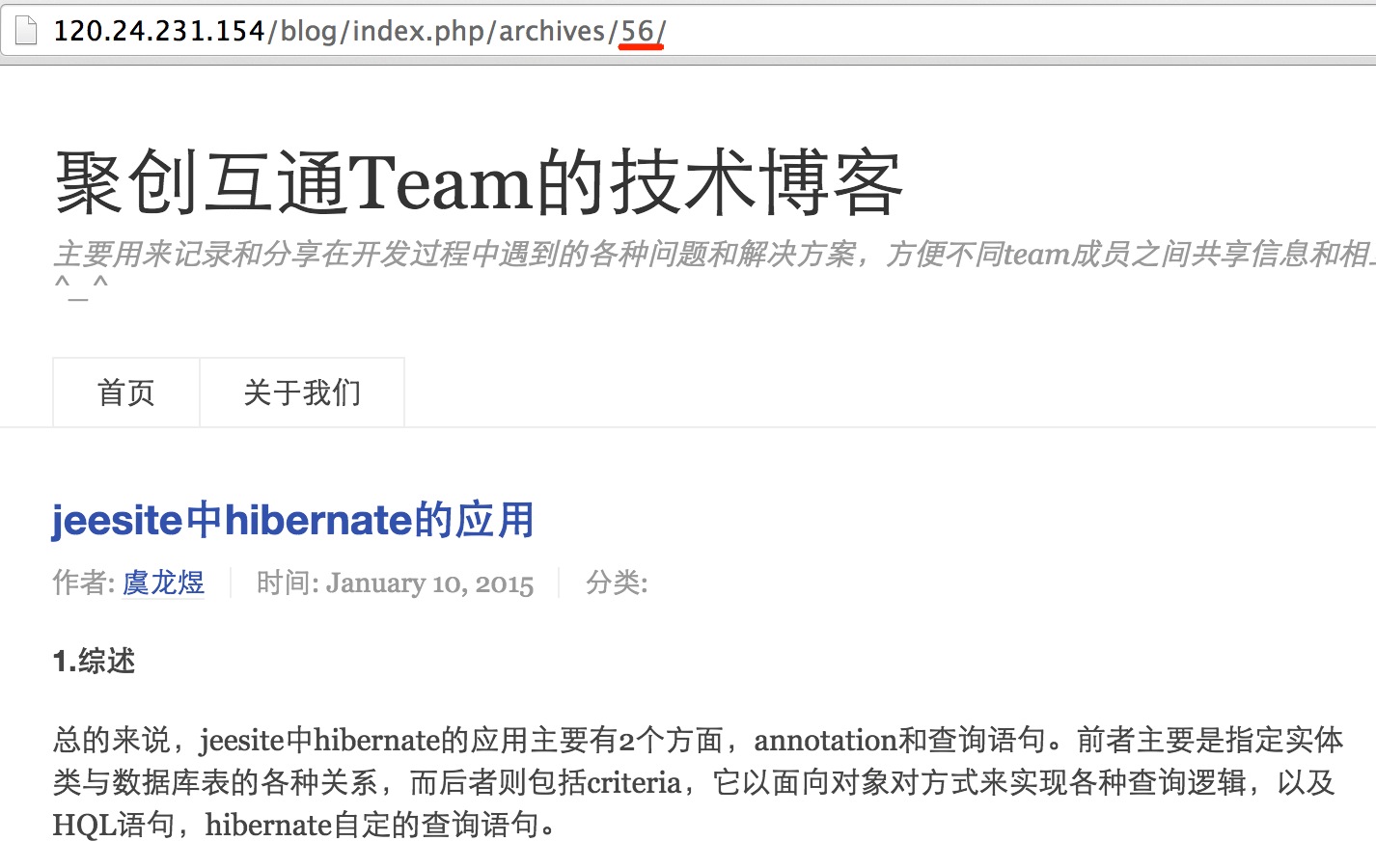
置顶文章的cid,用来设置需要置顶的文章,文章编号的获取方式看下图:

我们需要将jeesite中hibernate的应用这篇文章置顶,只需要像上图一样,将网址中标记的文章ID号56放在置顶文章的cid中即可。在
index.php的$this->title();前面加上$this->sticky();就会变成这段html代码:<h2 class="title"><a href="<?php $this->permalink() ?>"><?php $this->sticky(); $this->title() ?></a></h2>。如果你使用了主题,那么要修改的就是主题文件夹下面的
index.php。
2.添加代码高亮插件
- 去
Typecho的官网插件页面http://docs.typecho.org/plugins下载Google Code Prettify插件。 - 使用方法同上,不再给出详细步骤。
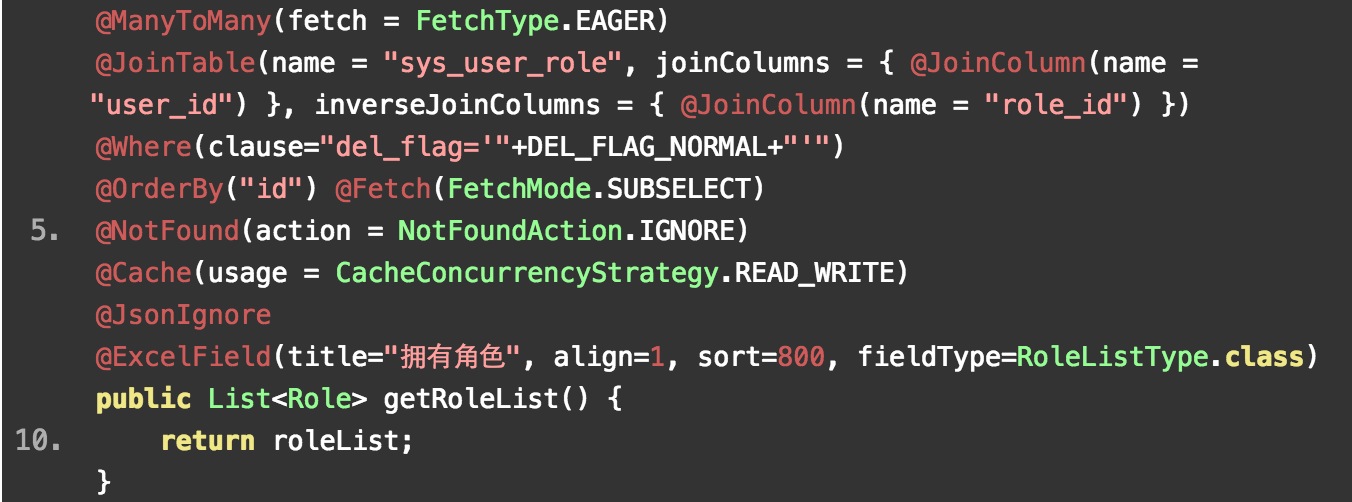
- 效果如下图:

3.去掉页面中代码框的滚动条
刚用上代码高亮插件,显示效果明显提升了一个档次,还没开心多久,发现当代码段太长的时候,代码段不会完整的显示出来,而是会出现滚动条,读代码非常的不方便。按以下步骤进行修改:
进入
tpyecho文件夹的主题文件夹下,blog/usr/themes/default,找到style.css,查看该页面的代码,发现以下代码:pre{padding:0;border:1px solid #ccc;overflow:auto;max-height:400px;}很明显,当代码段太长的时候,最大显示高度为
400px,超过这个长度就会出现滚动条。直接全部删掉这句代码即可。或者只删掉
max-height:400px;。完成。可能需要重启服务器。PS:在做了如下修改之后,其他人看到的就没有滚动条了,我这边还是有滚动条,最后清空了浏览器缓存,才效果正常了。
4.博客首页文章自动截断
typecho的首页默认是将文章以列表的形式展示,每篇文章都会完整展示,如果文章太长的话,就很难一次看到很多篇文章,查找起来很不方便。
修改方法:
进入
tpyecho文件夹的主题文件夹下,blog/usr/themes/default,找到index.php,查看该页面的代码,发现以下代码:<div class="post-content" itemprop="articleBody"> <?php $this->content('- 阅读剩余部分 -'); ?> </div>将上诉代码完整改为以下代码:
<div class="post-content" itemprop="articleBody"> <p><?php $this->excerpt(200, '...'); ?><a href="<?php $this->permalink() ?>" rel="bookmark" title="详细阅读关于<?php $this->title(); ?>">阅读全>文...</a></p> </div>完成。可能需要重启服务器。
效果如下图:

5.添加文章内容的扫码阅读
- 直接去http://forum.typecho.org/viewtopic.php?f=6&t=8253下载文件
QRCode.zip。解压之后,将QRCode文件夹上传到博客的plugins目录blog/usr/plugins中就可以了。 - 使用管理员账号登入,点击管理插件,启用
QRCode就可以了,QRCode的配置选项可以配置生成的二维码大小,默认是200,有点大,我改为了100,看起来更美观,不过也别太小,不然网址太长了显示不正确。