Overview
PhosphoPrediction这个项目是我们两个开发的第一个项目,整体进度比较快,但是因为是第一次,很多小细节花了不少的时间,当然,每一次细节的修改都有新知识的补充。
这里我主要记录下前端的一些知识点以备后面项目使用。
1. 长字符串自动换行的问题
在结果页面中,我们不只在页面上显示了预测结果,还将原始序列,Native Disorder等信息显示在了页面,由于这些序列特别长,所以在显示的时候就会出现一些问题,比如会显示为一个不换行的序列,导致页面出现了横向滚动条,非常不美观。
我们希望这个长序列可以在超出容器大小的时候自动换行,而不是把容器撑大。
解决方法:
给盛放长字符串内容的容器(可以是<div>或者<td>等)添加下面的样式:
1 2 | word-wrap : break-word;word-break: break-all; |
这两个属性就是为了处理长字符串自动换行而存在的,break-word表示一个长句子换行时,在两个单词之间出现换行,而不会把一个单词断开换行,比如有一个句子I am a student from China!,换行的时候会变成
1 2 3 | I am astudent fromChina! |
或者
1 2 3 4 | I am astudentfromChina! |
但是,不会出现下面的换行
1 2 3 4 | I ama student fromChina! |
也就是说,word-wrap : break-word;会保持单词的完整性,让每个单词都在同一行,然后产生换行。通常情形下,这样做是好的选择,美观又不影响阅读。但是,如果一个单词特别长呢,比如一个100个字母的单词出现了,而这个容器宽度只能容纳50个字母,那应该怎么断行?依然不会断行,这个长单词就会把容器撑大,让它的宽度变成100个字母的长度。
很不幸,我们处理的序列就是这样的情况,序列长度通常有几百个字母甚至更多,而且中间没有空格。
这时候我们需要word-break: break-all;,从字面意思就可以看出,强制一切换行,超出容器宽度,就自动换行。例子就不举了,看一下服务器的结果页面就可以看到效果。
2.关于margin和padding
这两个属性对于页面布局的细节调整非常的重要,比如说页面的页边距,容器内部内容跟容器的边距等等。
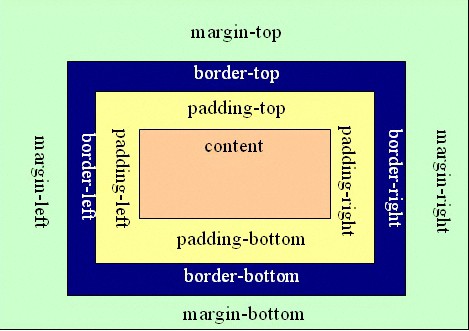
用一幅图就可以直观地表示:

margin就是一个容器的外边距,是这个容器离包含它的容器的距离;而padding就是容器的内边距,就是容器的内容距这个容器的距离。border就是这个容器的边,图上画的比较大就是为了突出一点显示而已。
3.<div>居中
通常,为了美观,我们不会将页面的内容以100%的宽度铺在浏览器中,而是在左右各留出一段空白,在中间显示内容。
我们可以在<body>标签中,使用一个<div>,为这个div添加下面的样式:
1 2 3 4 | width: 80%;height: 100%; margin-left:auto;margin-right: auto; |
可以看出,我们将这个<div>宽度设置成上层容器(这里就是<body>)的80%,这样<body>和<div>中间就有20%的空白。 我们将<div>的外边距设置成auto,浏览器会自动设置,让<div>在<body>中居中,也就是在左右两边各留10%的空白。
注意,这里的margin一定不要使用具体的数值,原因是在一个屏幕上可能留100px的左边空白就可以居中,而在更大的屏幕上100px可能不能让内容在屏幕的正中央。